プラグインを使わないでTwitterへ更新通知を自動投稿する方法【WordPress】
どうもメーカー営業マン(@makereigyouman)です。
実はわたくし、かげながらTwitterをやっております。
いかんせん、フォロワーは増えていません(笑)(追記:服を脱いだら増えました。)
この際にフォローしていただけると泣いて喜びます。
なぜ私がTwitterをやっているかというと、ブログを少しでも多くの人に見てもらいたいというのが正直なところ。
いまのところ、Twitterからのアクセス流入は多くありませんが、少しでもアクセスを増やしたいですからね。
また、ブログからの問い合わせより、Twitterのダイレクトメッセージのほうが、問い合わせする敷居は低くなりますよね。そういった、いくつかの諸要因があります。
さて今回は、WordPressのプラグインを使わないで、Twitterへブログの更新通知を自動投稿する方法を書いていきたいと思います。

プラグイン導入のメリット・デメリット
と、その前にWordPressにおいて、プラグイン導入のメリット・デメリットを以下に列記します。
プラグイン導入のメリット
- 複雑な機能を短時間で導入できる
- 使いたい機能を分かりやすいUIで操作できる
ブログやサイトにおいて、自分が使いたい機能を短時間でサクッと導入できてしまうところがプラグインのメリットですね。
JavaやPHP等のプログラミング言語に詳しくない人でもパッケージ化されたプラグインで機能を導入することができます。
プラグイン導入のデメリット
- WordPressのバージョンや使用テーマによっては上手く機能しない場合がある
- プラグインの開発が止まるとセキュリティ的な問題が発生する場合がある
- 他のプラグインと相性が合わない可能性がある
- Webサイトが重くなる可能性がある
一方でデメリットを挙げてみると、結構なデメリットが存在するんですね。
特にプラグインの相性やWebサイトが重くなってしまう可能性があるのはできるだけ避けたいところです。
サイトが重くなることは、SEOの観点からはあまり好ましいとは言えません。
ですから、プラグインは必要最低限に、できるだけ少ない状態が好ましいと言えます。
以下からは、IFTTTという外部サービスを利用した、プラグインを使わないTwitterへの更新通知方法についてご紹介します。
IFTTTを使って更新通知を自動でTwitterへ投稿
IFTTTとは
そもそもIFTTTってなんやねん。って方いますよね。
私も使用するまで知りませんでした。ちなみに、IFTTT(イフト)って読むんですよ。
簡単に言うと、いろんなWEBサービスをリンクさせて自動化するツールです。
そしてその自動化するための指示を「レシピ」って言うみたいです。(なんか、かっこいいね)
アカウントを作成しよう
このIFTTT、アカウントを作らないと話にならないので、まずはアカウントを作ります。
なんだよ~アカウント作成するんかよ!って方、ちょっとまって!アカウントさえ作ればあとは楽勝ですよ?
アカウントを作りたくない気持ち分かりますよ。やたらめったらアカウントは作りたくないものです。
ただ、アカウントを作る作業と、WordPressにプラグインを導入してサーバーに負荷を与え続けるの、どっちがいいか天秤にかけてみてください。私は前者を選びます。
①まずは、IFTTTへアクセスします。
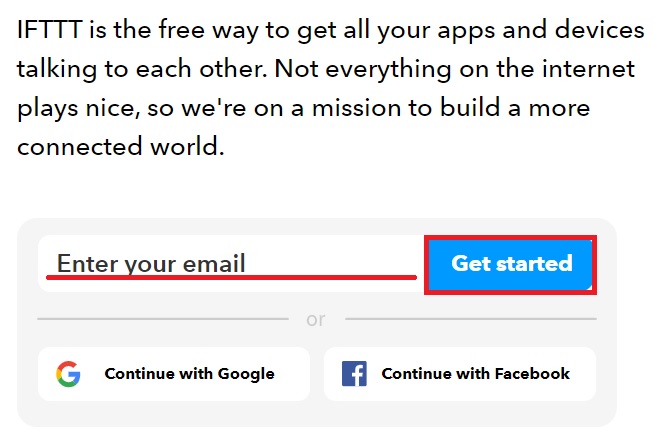
そして、トップページから「Enter your email」欄にメールアドレスを入力します。(ちゃんと自分のアドレス入力してね。)
入力を終えたら「Get started」をクリックします。

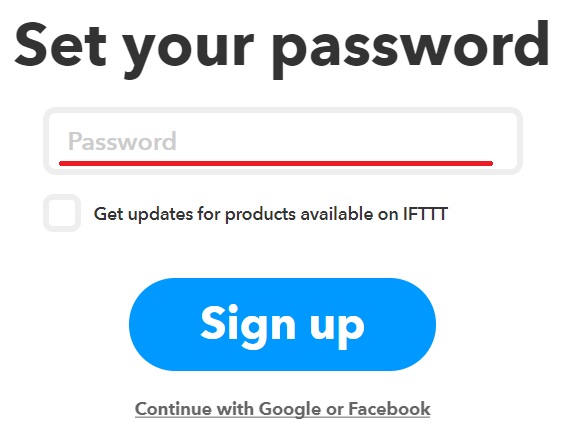
②次に、パスワード設定画面に遷移します。
ここで、任意のパスワードを設定しよう。
ちなみに、チェックボックス「Get updates for products available on IFTTT」がありますが、製品案内メールなので特にチェックする必要はないでしょう。

これでアカウント作成作業は終わりです。ね?簡単でしょ。
IFTTTのレシピを作成しよう
さてお次は、IFTTTのレシピを作っていきます。
が、その前に自分のブログがFeedとして記事を配信している必要があるんですね。
ですが心配ご無用です。特になにもいじっていなければ、基本仕様で使えるようになっています。
ブログURL/feed/
上記URLでたくさんの文字の羅列ページが表示されれば問題ありません。
さてレシピを作っていこう。
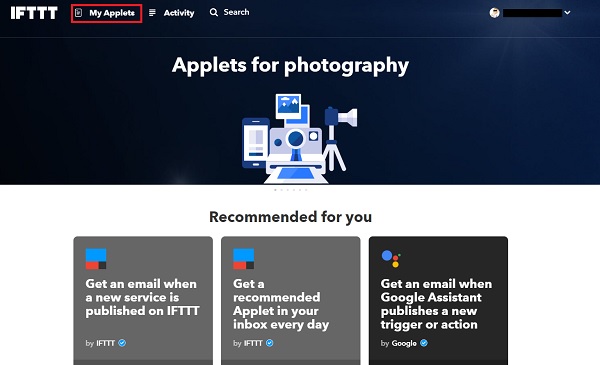
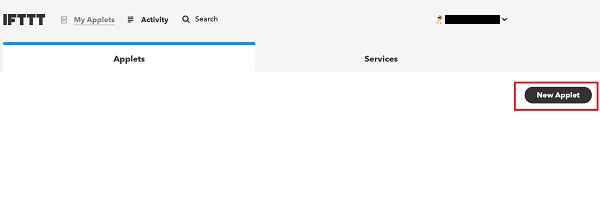
①まずは、IFTTTへログインし「MyApplets」へ移動します。
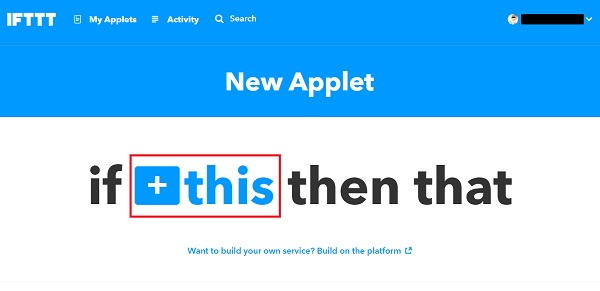
②「New Applet」をクリック。
③すると、↓のような画面になるので「+this」をクリックします。

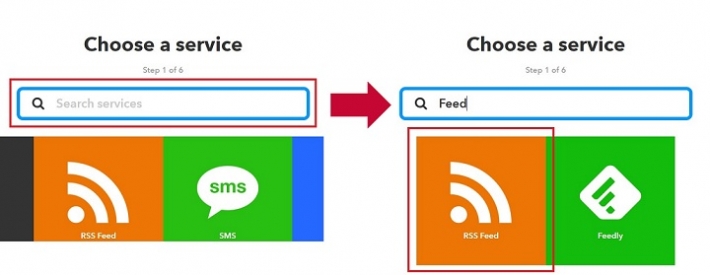
④サービス選択画面になるので、検索バーに「Feed」と入力して検索をかけます。
そして「Feed」を選択します。
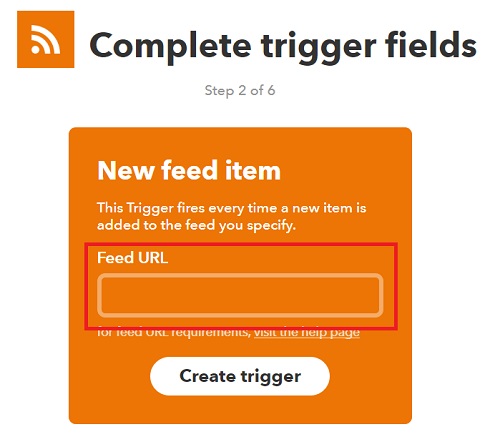
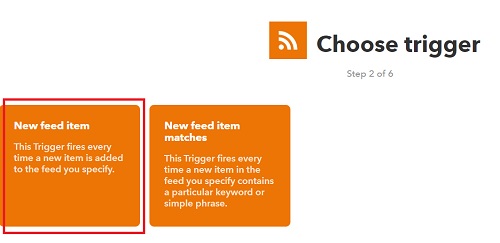
⑤Choose trigger画面で「New feed item」を選択。
⑥Complete trigger fields画面になるので、自分のブログのFeed URLを入力します。
ブログURL/feed/
当ブログだったら、
https://makereigyouman.jp/feed/
となります。

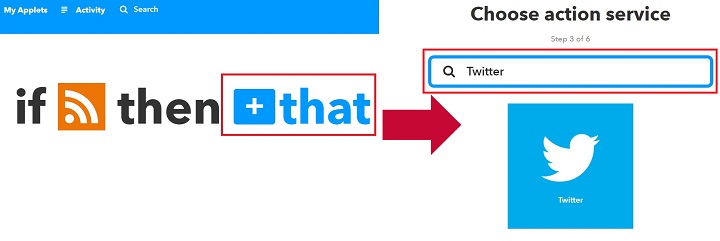
⑦次に、Feedと組み合わせるサービスを選択します。
「+that」をクリックし、「Twitter」を検索して、Twitterを選択します。

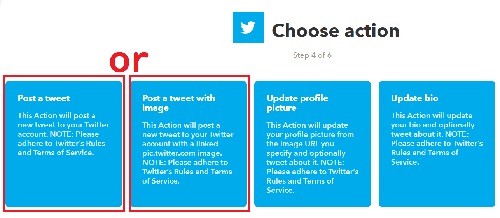
⑧Twitterへのアクションを決めます。
「Post a tweet」「Post a tweet with image」と2通りあります。
小学生レベルの英語力があればわかりますが、後者は画像をつけてのツイートとなります。
ただ、このツイートで投稿される画像はアイキャッチ画像ではなく、記事内の一番最初の画像となりますのでご注意を。
(アイキャッチでの投稿も、設定次第では可能かもしれません。やり方はわかりません。)
どちらでもいい気がしますが、目を引くのは画像付きの投稿ですよね。

⑨どちらかを選択すると、投稿内容を設定する画面になります。
「Add ingredient」をクリックすると、投稿内容に加える要素を決定できます。
ちなみに↓は私の設定です。
「ブログを更新しました。」って一言を添えて、記事タイトルとURL、更に画像をツイートする内容になってます。
⑩最後に、「Create action」をクリックし、「Review and finish」画面が表示されたら完了です。

最初のやり方には少々戸惑うかもしれませんが、仕組みがわかれば簡単ですよね。
更にこの「IFTTT」ですが、使い方は無限大です。
メールやYouTube、フェイスブックなど、様々なサービス同士をリンクさせることが可能です。
今回はブログ記事の通知を自動でTwitterへ投稿することをやってみましたが、他にもいろいろできるので試してみてはいかがでしょうか。
↓こちらもワンクリックして頂けると泣いて喜びます。



















ディスカッション
コメント一覧
まだ、コメントがありません