WordPress画像読み込み遅延プラグイン「Bj Lazy Load」【ブログ高速化】
どうもメーカー営業マン(@makereigyouman)です。
今回は私も使っているワードプレスプラグイン、「Bj Lazy Load」をご紹介したいと思います。
Bj Lazy Loadはページを開いた時の画像読み込みを遅延させるプラグインです。
実はこの”画像読み込みを遅らせる”という行為は、SEO対策にも結構効いてきます。
SEO対策(Search Engine Optimization)とは、検索結果で自社サイトを多く露出をするために行う対策のことです。 検索エンジン最適化とも呼ばれます。
検索エンジンのオーガニックな検索結果において、特定のウェブサイトが上位に表示されるよう、ウェブサイトの構成などを調整すること。
簡単に言うと、検索結果の上位に表示されるようにGoogleなどの検索エンジンの最適化に必要な対策のことですね。
それでは以下詳しく見ていきたいと思います。
目次
画像読み込み遅延プラグイン「Bj Lazy Load」
画像を読み込みを遅らせるプラグイン
「Bj Lazy Load」はページを開いたときの画像の読み込みを遅らせるプラグインです。
画像の読み込みを遅らせることで、ページを開くスピードを早めることができます。
イメージとしては、↓のような感じです。ページを開いたときに画像は読み込まれていません。

少し分かりにくいですが、ページのスクロールと同時に遅れて画像が読み込まれています。
↑のGIFアニメーションも読み込みは遅れていたはずです。
尚、検索エンジンは重いページを嫌う傾向があるため、できるだけページを軽くすることが求められてきます。
画像の読み込みを遅らせることで軽いページと認識され、検索エンジンの評価があがり、有利に働くという訳です。
導入前後のスピードスコア比較
Bj Lazy Loadプラグイン導入前後のグーグルのページスピードスコアを見てみます。
このスコアはGoogleの開発ツール「PageSpeed Insights」の表示画面です。
導入前はスコア62だったのに対し、プラグイン導入後はなんと95まで上昇しています。
もともとが低すぎたこともありますが、これはかなり効果てきめんと見てよいと思います。
尚、ブログによっては全く効果がないということもあるようです。(相性でしょうか。よく分かりませんが)
何れにせよ、私にとってはかなり高い効果を感じることができました。
スピードスコアについては、こちらのページにて確認することが可能です。
一度確認してみてはいかがでしょうか。
Bj Lazy Load導入方法
導入方法はめちゃくちゃ簡単です。3ステップで終了します。
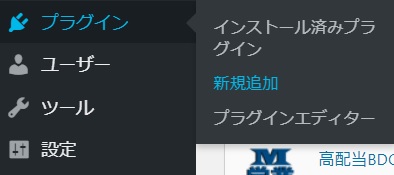
①WordPressをお使いかと思いますが、プラグインを導入するときはいつも通り、「プラグイン」→「新規追加」から導入したいプラグインを選択していきます。
②キーワード蘭に「Bj Lazy Load」(小文字でも可)と入力すると一発で出てきます。
あとは「今すぐインストール」をクリックして導入を進めていきます。
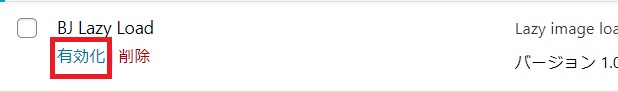
③インストールが終わったら、「インストール済みプラグイン」ページへ移動し、「有効化」をクリックして有効にします。
これで導入は終了です。
Bj Lazy Load設定
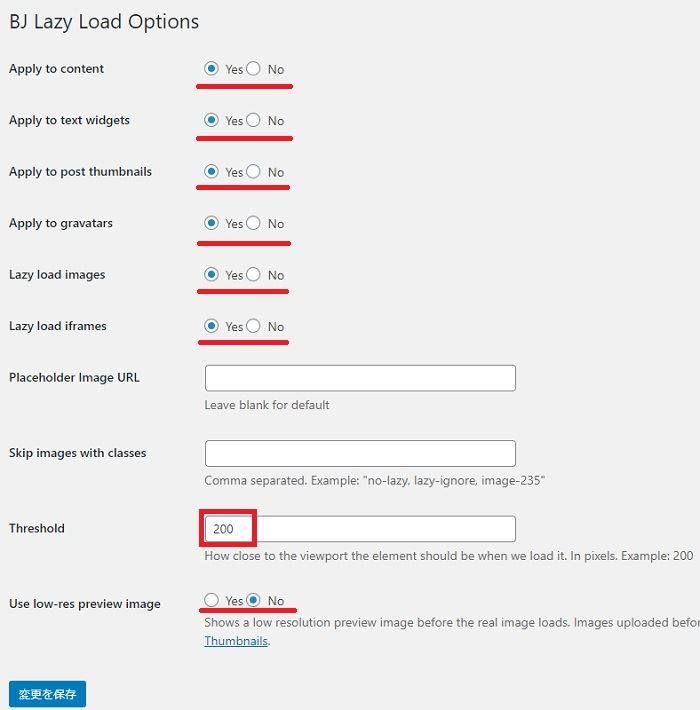
設定ですが、特にいじる必要はありません。
初期設定のままで大丈夫です。
念の為、設定項目を一つずつ解説していきます。
Apply to content
コンテンツの画像に適用。
遅らせるか否かはここでも決定できます。オフにしたければ「No」にすることで無効化できます。
プラグインを無効化すればいいだけの話ですが・・・。
Apply to text widgets
テキストウィジェットに適用。
サイドバーの人気記事や新着記事にも適用するか否かを決定します。
Yesで問題ないと思います。
Apply to post thumbnails
サムネイルに適用。
トップページのアイキャッチ画像に適用するか否かを決定します。
こちらもYesでいいと思います。
Apply to gravatars
アバターに適用。
コメント欄等で使われるアバター画像に適用するか否かを決定します。
Yesでいいでしょう。
Lazy load images
記事内の画像に適用。
Yesですね。
Lazy load iframes
iFramesに適用。
フェイスブックなどのバナー画像に適用するか否か。
Yesで問題ありません。
Placeholder Image URL
画像が表示されていない間に仮の画像を表示させておきたい場合に、その画像のURLを入力します。
例えば↓のような画像を表示させることも可能です。
まぁ特に無くても問題ないと思います。基本的には空白のままでOKです。
Skip images with classes
読み込みを遅らせたくない画像があれば、そのURLを入力します。
Threshold
スクロールがどこまで来たら画像を表示させるかをピクセルで指定することができます。
当ブログの場合は200で設定しています。
200~400程度くらいかちょうど良さそうです。
Use low-res preview image
仮の画像を表示させて場合はここをYesにします。
当ブログでは特に必要性を感じていないのでNoに設定しています。
まとめ
Bj Lazy Loadは画像読み込みを遅らせてページ表示速度の向上を狙えます。
表示速度の向上はSEOにとって課題となりますから、こういったプラグインで対策してみてもいいかもしれません。






























ディスカッション
コメント一覧
まだ、コメントがありません