プラグイン不要でリアルタイム株価チャートを埋め込む方法【WordPress】
どうもメーカー営業マン(@makereigyouman)です。
先日、プラグインを使ってリアルタイムの株価チャートを記事に埋め込む方法を記事にしました。
今回はプラグインを使わないでリアルタイム株価チャートを記事に埋め込む方法をご紹介したいと思います。
ワードプレスの場合、プラグインを多く導入するとどうしてもサイトが重くなってしまいますので、プラグインを導入したくない方はこの方法を試してみてください。
注:追記 仕様変更により当記事で紹介している方法は使用できなくなりました。
リアルタイム株価チャートを表示したい場合はプラグインを使う方法が最も手軽で確実です。

Yahoo!ファイナンスの株価チャートを埋め込む方法
意外にも知られていないのですが、Yahoo!ファイナンスの株価チャートって記事に埋め込むことが可能なのです。
やり方はめちゃくちゃ簡単で下記コードを記事のHTML編集画面で追記するだけです。
<img class="aligncenter" src="https://chart.yahoo.co.jp/?code=998407.O&tm=5y&vip=off" />このコード埋め込むとリアルタイム株価チャートを取得することが可能です。コピペしてお使いください。
試しに日経225を表示してみましょう。このように表示されます↓
出所:Yahoo!ファイナンス
念の為書いておきますが、追記は”HTML“です。
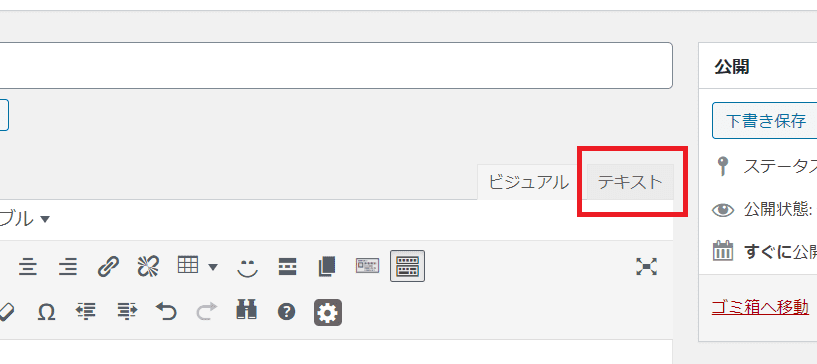
クラシックエディターお使いの方は「テキスト」の編集画面から行えます。
ブロックエディタは「HTMLとして編集」を選択し、チャートを入れたい部分に上記コードのブロックを生成する形になると思います。

クラシックエディターの場合
銘柄を設定する
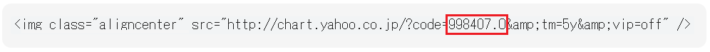
まず銘柄ですが、コードの下記部分を任意の銘柄コードに変更します。
例えば、ファーストリテイリングのチャートを表示したいようであれば、
code=9983.Tと変更します。
数字の部分はお分かりの通り銘柄コードとなります。横のアルファベットは取引所を表しています。
取引所のアルファベットは以下の通りとなります。
| 取引所 | アルファベット |
| 東京証券取引所 | T |
| 札幌証券取引所 | S |
| 名古屋証券取引所 | N |
| 大阪証券取引所 | O |
| 福岡証券取引所 | S |
| JASDAQ | J |
分からなければYahoo!ファイナンスの銘柄ページURLの末尾に記載されていますので、それをコピペしてコードを編集してあげてください。
![]()
ちなみに米国株の場合はティッカーをそのまま入力すればOKです。
<img class="aligncenter" src="https://chart.yahoo.co.jp/?code=AAPL&tm=5y&vip=off" />例:アップル株価チャート
期間を設定する
次はチャートの表示期間を変えてみます。これもやり方は簡単です。
コードの下記部分ですね。コードでは「5y」となっていますが、これは5year(5年)のことです。
月の場合は「m」(month)と入力してください。
例えば1ヶ月チャートを表示したい場合は「1m」と修正すればOKです。
<img class="aligncenter" src="https://chart.yahoo.co.jp/?code=9983.T&tm=1m&vip=off" />例:ファーストリテイリング 1ヶ月チャート
チャート埋め込み時の注意点
Yahoo!ファイナンスのチャートを埋め込む場合、必ずリンク付きの出所を明記するようにしてください。
もしくは、チャート自体にYahoo!ファイナンスページのリンクを紐付けるようにしてください。
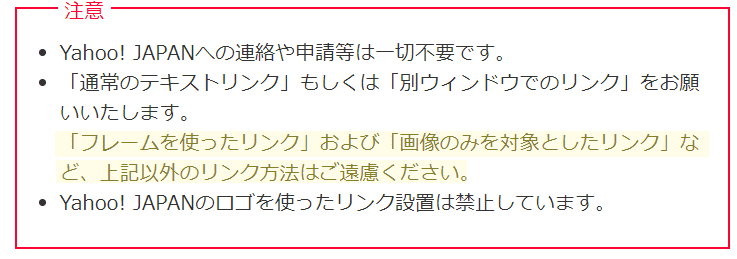
Yahoo!ファイナンスのヘルプには以下のように記載されています。

画像のみを対象したリンクは禁止されています。
ですから、必ずページ元のリンクを記載するようにしてください。
ちなみに、リンク付チャートの場合は以下のようなコードになります。(※一例)
<a href="https://stocks.finance.yahoo.co.jp/stocks/detail/?code=998407.O" target="_blank" rel="noopener"><img class="aligncenter" src="https://chart.yahoo.co.jp/?code=998407.O&tm=5y&vip=off" alt="" width="512" height="222" /></a>
トレーディングビューのチャートを埋め込む方法
トレーディングビューを使う方法もあります。
こちらも比較的簡単です。
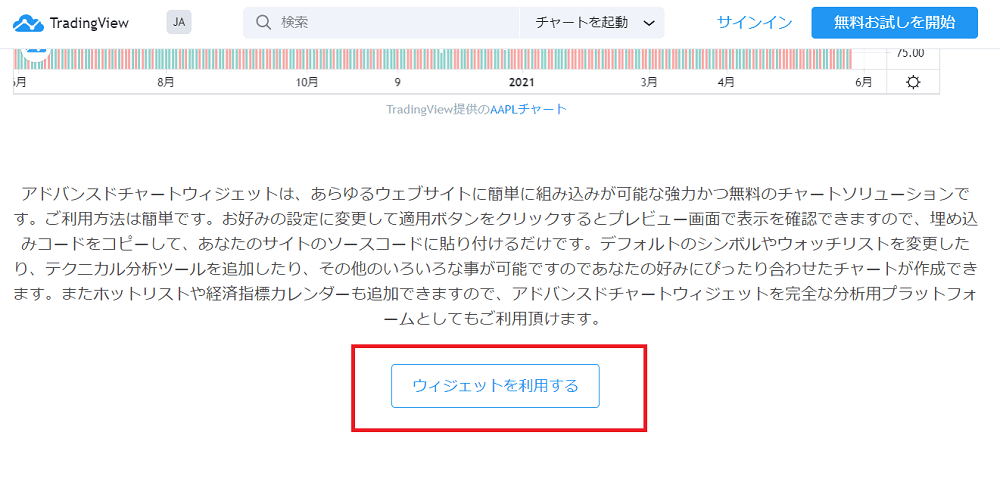
こちらのページにアクセスし、ちょっとスクロールして「ウィジェットを利用する」ボタンをクリックします。
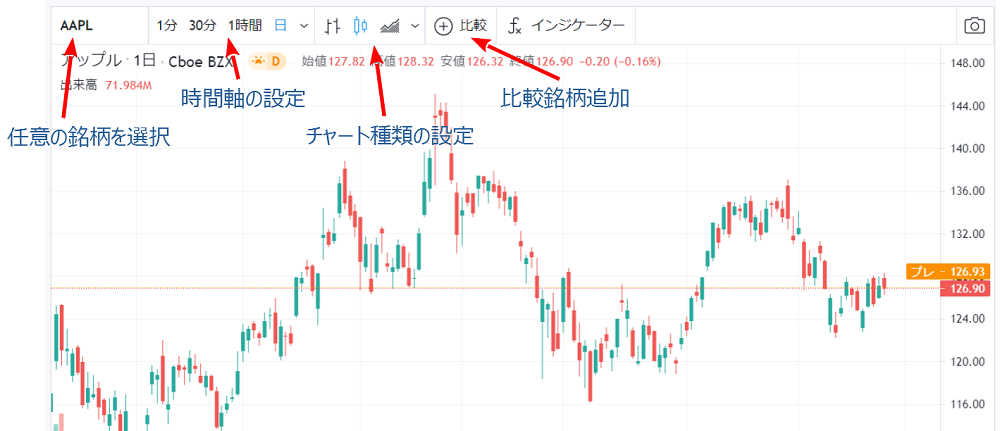
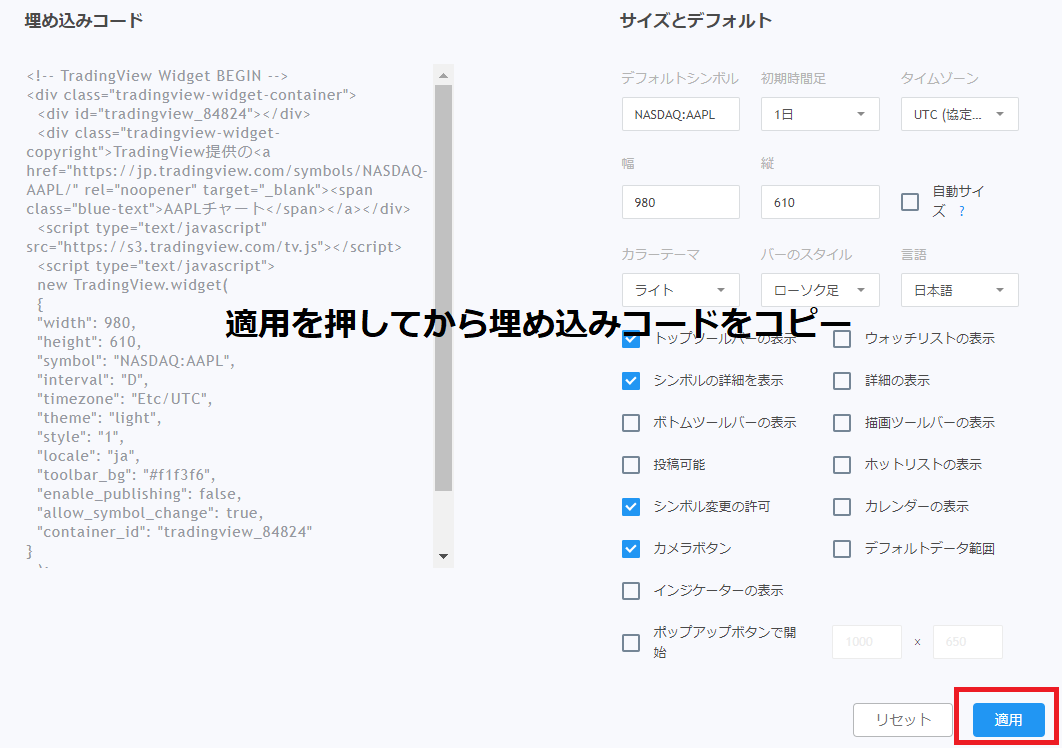
そしたら各々好きなように設定して「適用」をクリックして埋め込みコードを生成しましょう。
埋め込みコードはもちろんHTMLから追記しましょう。
実際に埋め込んでみるとこんな感じ。
トレーディングビューは種々カスタマイズできたり、比較銘柄を追加できたりといろいろ便利なのですが、スマホの場合に表示が崩れてしまうことがあるようです。
プラグインを使ったり、Yahoo!ファイナンス、トレーディングビュー等、いろいろとやり方がありますので、その都度使い分けて自分なりの使い方で埋め込んで見てください。




























ディスカッション
コメント一覧
まだ、コメントがありません